2015年11月 软件评测师 下午题之三

摘要:对于【软件评测师】软考考试而言,真题无疑是最重要的学习资料之一。在软考备考过程中,吃透真题、掌握真题所考知识点、熟悉真题的出题思路,对我们提升分数的效果是最明显的,通过对真题的反复练习,还可以查漏补缺。今天,给大家带来【2015年11月 软件评测师 下午题】部分真题的详解,一起来看看吧~1、阅读下列说明,回答下列问题。 [说明]&nb
1、阅读下列说明,回答下列问题。 [说明] 某MOOC(慕课)教育平台欲开发一基于Web的在线作业批改系统,以实现高效的作业提交与批改并进行统计。系统页面中涉及内部内容的链接、外部参考链接以及邮件链接等。页面中采用表单实现作业题目的打分和评价,其中打分为1~5分制整数,评价为文本。 系统要支持: 7在特定时期内300个用户并发时,主要功能的处理能力至少要达到16个请求/秒,平均数据量16kB/请求; 8系统前端采用HTML5实现,以使用户可以通过不同的移动设备的浏览器进行访问。7、针对此在线系统进行链接测试时,需要测试哪些方面?(4分)8、为了达到系统要支持的(2),设计一个兼容性测试矩阵。(5分)9、给出计算系统的通信吞吐量的方法,并计算在满足系统要支持的(1)时系统的通信吞吐量。(5分)10、设计4个打分和评价的测试输入,考虑多个方面的测试,如:正确输入、错误输入、XSS、SQL注入等测试。(6分)
答案:
7、内部链接测试、外部链接测试、邮件链接测试、断链测试。
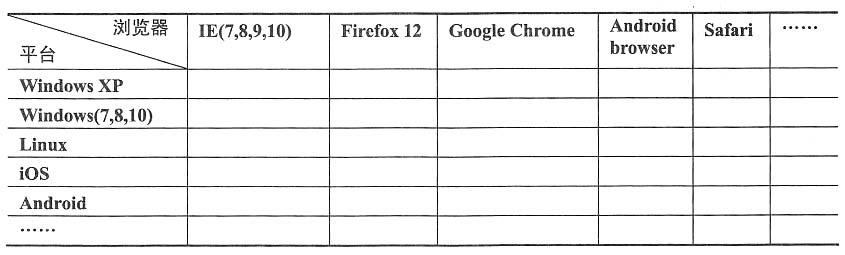
8、
9、通信吞吐量:P=N(并发用户的数量=300)×T(每单位时间的在线事务数量=16)×D(事务服务器每次处理的数据负载=16kB/S)
本系统满足条件(1)时的通信吞吐量为:300×16×16=76800kB/S(75MB/S)。
10、
(1)打分为任何在1~5范围内的数字,评价为任意文本;
(2)打分为任何在1~5范围外的数字,评价为任意文本;
(3)打分和评价其中任一字段包含HTML标签,如:<HTML>,<SCRIPT>等;
(4)打分和评价其中任一字段包含SQL功能符号,如包含’,OR、’--、2015’OR‘1’=‘1’等。
答题解析:
本题考查Web应用测试相关知识。Web应用测试除了类似传统软件系统测试的性能测试、压力测试等之外,还需要测试页面、链接、浏览器、表单和可用性等多个方面,由于Web应用部署访问的大众化特点,对安全性尤其要重视。
此类题目要求考生阅读题目对现实问题的描述,根据对问题的分析,回答测试有关的问题。本题目说明中除了功能背景之外,给出了几个技术点:系统页面中涉及内部内容的链接、外部参考链接以及邮件链接等。页面中采用表单实现作业题目的打分和评价,其中打分为1~5分制整数,评价为文本。
第一小题考查Web应用链接测试的内容。题目中涉及到内部内容的链接、外部参考链接以及邮件链接,所以均需要测试。还要进行断链测试,测试每个链接是否有断链。
第二小题考查Web应用兼容性测试的内容。Web应用的兼容性是测试的重要方面,包括:浏览器兼容性、操作系统平台兼容性、移动浏览、打印选项等。本系统前端采用HTML5实现,以使用户可以通过不同的移动设备、操作系统和浏览器进行访问,因此需要针对普通设备和移动设备,进行操作系统平台和浏览器的兼容性测试。包括Windows系列、Linux系列、移动操作系统iOS、Android,与其上可以使用的浏览器进行结合,构建兼容性二维矩阵,行列分别表示操作系统平台和浏览器。测试时分别在单元格记录操作系统和浏览器组合的测试情况。
第三小题考查Web应用系统的性能指标计算。通信吞吐量,设定如下指标参数:
N:并发用户的数量
T:每单位时间的在线事务数量
D:事务服务器每次处理的数据负载
P:系统的通信吞吐量
有如下计算公式:
P=N×T×D
本题中系统要求支持的(1)中给出300个用户并发,即N=300;主要功能的处理能力至少要达到16个请求/秒,即T=16;平均数据量16kB/请求,即D=16kB/S。
则可得:通信吞吐量P=300×16×16=76800kB/S(75MB/S)。
第四小题考查Web应用测试的输入方面,包括输入的不同情况、安全性方面的SQL注入和XSS跨站攻击。
打分和评价的测试输入应该考虑分值的取值范围之内和之外以及文本中的内容:
(1)打分为任何在1~5范围内的数字,评论为任意文本;
(2)打分为任何在1~5范围外的数字,评论为任意文本;
输入的内容中输入符号可能会传到后台引起安全问题。
许多Web应用系统采用某种数据库,接收用户从Web页面中输入,完成展示相关存储的数据、将输入数据存储到数据库(如用户输入表单中数据域并点击提交后,系统将信息存入数据库)等操作。在有些情况下,将用户输入的数据和设计好的SQL拼接后提交给数据库执行,就可能存在用户输入的数据并非设计的正确格式,就给恶意用户提供了破坏的机会,即SQL注入。恶意用户输入不期望的数据,拼接后提交给数据库执行,造成可能使用其他用户身份、查看其他用户的私密信息,还可能修改数据库的结构,甚至是删除应用的数据库表等严重后果。SQL注入在使用SSL的应用中仍然存在,甚至是防火墙也无法防止SQL注入。因此,在测试Web应用时,需要认真仔细设计测试用例,进行认真严格的测试,以保证如果存在SQL注入可以及早发现。
本系统测试时,设计测试如为:对打分和评价中任一字段设计包含SQL功能符号,如包含‘,OR、’--、2015’OR‘1’=‘1’等,检查结果是否造成注入问题。
许多Web应用系统在某些情况下,接收页面上传的内容,并入新页面,作为新页面的内容。例如,在本系统中进行打分和评论后,学生查看时显示分值和评价的内容。如果用户可以输入如下带有HTML标记的内容:
<Script>alert("Hello World!"); </Script>
在提交之后,标记将提交到服务器上,并在有学生访问新的页面中显示,此时所看到的网页中包含以上标记的部分元素可能是:
<div>
<Script>alert("Hello World!"); </Script>
</div>
从学生的角度看,该网页中就出现了弹出窗口提示,显示Hello World!,如下图所示:
即:用户输入的内容已经被浏览器成功执行。再如输入如下内容:
<b onmouseover=alert('Hello!')>click me!</b>
在提交之后,后续学生再访问时,所看到的网页中包含标记的部分元素可能是:
<div>
<b onmouseover=alert('Hello!')>click me!</b>
</div>
即新用户所看到的网页中显示Click me!,当用户鼠标移过此文字时,就会弹出窗口(左侧为Chrome弹出,右侧为IE9直接给出的提示窗口,多次鼠标滑过操作Chrome提示窗口多了一行浏览器对阻止这类代码的创建新窗口的选项,Firefox类似):
查看完整试题>>>
软考资料: 2024年软考论文范文> 软考考试核心重点难点汇总> 查看更多>
备考刷题:章节练习+每日一练> 软考历年试题+模拟题>查看更多>
